Google Chrome is more than just a browser. Google Chrome allows you to look behind the scenes of any website that you visit. This is great if you are learning HTML, are new to website development, or perhaps just curious to know how stuff works. The feature that allows you to do this is called Element and is available to anyone using Chrome.
If you have never heard of it or have been searching for an easy guide on how to inspect Element, welcome. On this journey, you will learn the relevance of Element, some keyboard shortcuts and much more. Are you ready? Let’s begin.
Table of Contents
What is Chrome Element?
Element is the programming code that is used to create the current webpage you are viewing in Chrome. Element gives you access to the HTML, CSS and document object model (DOM) of that webpage.
- An element: a component that makes up a webpage (hence the general name for the feature).
- Inspect: the act of accessing Element (which is why you will notice the referencing of inspect Element).
How does Element work?

By following some simple steps that we will share with you shortly, you can make changes to a webpage. These changes are temporary, however, they are only applicable to your browser. Nothing you do will affect the actual website, or another user’s experience even though they may be on the same website simultaneously.
Why would you want to know how to inspect element?
- Demonstration purposes: Show (not tell) what you are recommending be done to a webpage to make it better.
- Competitor investigations: Learn which keywords your competitor is using (it’s OK to borrow great ideas).
- Protection and privacy: Inconspicuously remove sensitive data from a webpage before sharing it (this way, the reader may not even know that something was removed, instead of blurring out the sensitive data and drawing attention to it).
- Diagnostics: If you are really familiar with programming language then you can determine where a problem is on your website.
There are some everyday uses for this tool as well, such as bulk using the find/replace function without affecting the formatting of word-processed documents such as emails, or website posts. Some people use the tool in other ways, such as for revealing passwords that are hidden behind asterisks or defeating paywall features. We advise that you use it responsibly.
How to Inspect Element

Because this is the easiest Chrome guide on how to inspect Element, you will learn multiple ways to do the same thing. Choose the option that best suits your skill level.
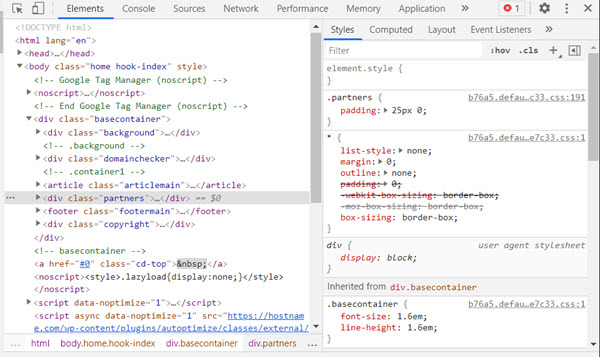
Accessing the Element Pane
These options open the Element pane with the first line of code highlighted. Use if you do not know which element you want to inspect:
Short-cut option
- After opening the webpage of choice in Chrome, press ‘Ctrl + Shift + I’ (Windows) or ‘Command + Option + I’ (Mac).
Longer option
-
- Click the three vertical dots located far left top of screen on the webpage of choice.
- Scroll down to ‘More Tools’.
- Select ‘Developer Tools’ from the drop-down menu.Now that the Element pane is opened, you need to select an element to inspect. We will look at three ways to do so.
Selecting an element to inspect
- Short-cut option
- Press ‘Ctrl + Shift + C’ (Windows) or ‘Command + Option + C’ (Mac) to toggle on the Inspect feature that will allow you to highlight various elements on the webpage
- The icon is the first on the Element toolbar and is shaped like a cursor inside a checkbox. It will turn blue when on.
- Then identify and use your cursor to click on the element you want to inspect
- The Element page will then highlight the corresponding code
- Manual option
- Use your cursor to click on the Inspect icon to turn it on
- Identify and click on the element you want to inspect
- The Element page will then highlight the corresponding code
- One-click option
Great if you know which specific element on the webpage you want to inspect before opening the Element pane:
- In Chrome, open a webpage you are interested in
- Identify which element on the page you want to inspect
- Right-click on it
- Select ‘Inspect’
The Element pane will open automatically with the specific line(s) of code already highlighted
What do the various features do?
Learning how to inspect an element requires you to become familiar with the various tools within Element.
- Elements: The area that houses the code and the first worded option on the upper toolbar.
- Network: Usually used to determine website load speed but there are other better uses for this tab, such as checking if material is being uploaded and downloaded as required. Google recommends using the Audits panel as the first stop when you want to check performance.
- Security: Usually found within the collapsed section of the upper toolbar (if docked on the side) and is used to address security issues of the webpage.
- CSS: Can be accessed via the ‘Styles’ tab located on the second toolbar found beneath the codes. CSS provides styling information about the element that you currently have selected.
Take a look around for yourself. The best way for you to grasp a concept is through heuristic learning, meaning that you discover as you go. Play with the various features and see what they do, and how you can make them work for you.
Conclusion
Google Chrome provides us with a unique look into how websites work from the frontend. With so many practical applications that transcend website development, it is a tool we all should become familiar with. Find leading website development services here on our website.






