When starting your business online the first thing you want to consider is the design of the page template of your website. This is a crucial decision for any business owner. When choosing between a website template there are a myriad of things to consider; type of website you wish to build, various features and customization options available, allocated budget for a website, and of course, choosing page templates and modifying your website. That’s a lot to consider.
In this article we’ve compiled a comprehensive checklist to ensure that your website looks professional, is user-friendly, and has a responsive design. Here are the necessary steps in choosing a great website template.
Table of Contents
Choosing Your Web Page Template
Before we dive into choosing the right website template for your business site there are a few things we need to consider first.
1. What type of website are you building?
The purpose of a web page template is to structure your website, determine your site’s function and how it will be displayed for users. Knowing the type of website, you are building is a crucial step to the design process and informs the decision on which page template to use. Will your website be a one-page site? Is it a website dedicated to photography and requires galleries? Will you showcase video and other visual content on the homepage? All of these questions are necessary to help inform your decision.
Additionally, you should bear in mind the industry your business falls under and the niche of your website. Choose page templates that will showcase your particular niche.
For example, if you are an artist, like a photographer, you want to choose a template that will showcase your portfolio of work.
Alternatively, if you are running an e-commerce website you want to choose a responsive template that showcases your products.
2. Which type of layout and design fits your needs?

When you create your website the design and the layout will inform how the information will be structured. There are five usability points and key design areas to consider when deciding on the perfect page template for your website:
- The layout of your header;
- The content width design
- The design of your navigation
- Where to place your logo
- UX (user experience) and usability index
The Header Layout
A vital aspect of your webpage, your header is normally the first thing visitors see when they visit your website. You can use various options for your headers like your business logo, the web page’s main navigation to headers that use images with text overlays and videos. The options are endless be creative.
Deciding on what your header is going to be is a goal-oriented decision as opposed to a design decision. Your header should communicate your business’ core brand focus to your visitors and potential customers.
Consider utilizing an eye-catching image to grab the attention of visitors. This works well for businesses like restaurants, hotels, or spas.
The idea is to think of your business and what can draw in the reader from the moment they arrive on your site. Keep your header brand focused and useful.
Content Width Design
When considering a page template most templates either come with content width of full-width or boxed width.
Full-width designs entail a background image that stretches the full width of the computer screen. This type of content width can typically be used for websites that are graphic heavy and is a popular choice for responsive templates.
Full-width design templates are more modern and creative.
With boxed width, your content is displayed in a visible frame just to the left and right of the screen. Business-oriented sites are best suited to this type of layout because it feels more professional.
Navigation Design
Another important element to your page is your navigation. This is the primary tool that your visitors will use to be guided around your website. When thinking about design, your navigation should be simple, clean, and with a background color that is agreeable to the eyes.
Lay your pages out in order of importance from left to right.
Include only the most essential pages in your navigation. Add supporting pages as a drop-down menu rather than in the main menu.
Logo Placement
Choosing the placement of your logo will communicate your business goals to your clients and website visitors. A carefully placed logo in line with your main navigation works best for businesses who focus heavily on their products and services and less on branding. This option is best for B2B (business-to-business) market.
Whereas, a logo that is centered, either below or above the navigation, works best for businesses that hone their focus on creating their brand identity. This placement is commonly used with retail websites.
User Experience and Overall Usability
It is imperative to consider the overall usability and user experience of the website template you’re going to use. Bear in mind the above-mentioned points, the template you choose should not only have an aesthetically pleasing design, but it should also meet your requirements. Moreover, it should include a responsive, mobile-friendly design and should load quickly. Lastly, it should include options for SEO optimization.
3. Features and Customization Capabilities
Most templates usually allow for some level of customization to help you blend in with your existing brand. These customization options can range from changing colors, adding font selection, adding your logo, and any multimedia elements. Remember that customization to an existing website template should enhance the design not lead to a complete redesign.
Types of Website Templates to Choose From
Website templates fall under two main types: static or HTML templates and WordPress templates. Let’s examine how both of these templates function.
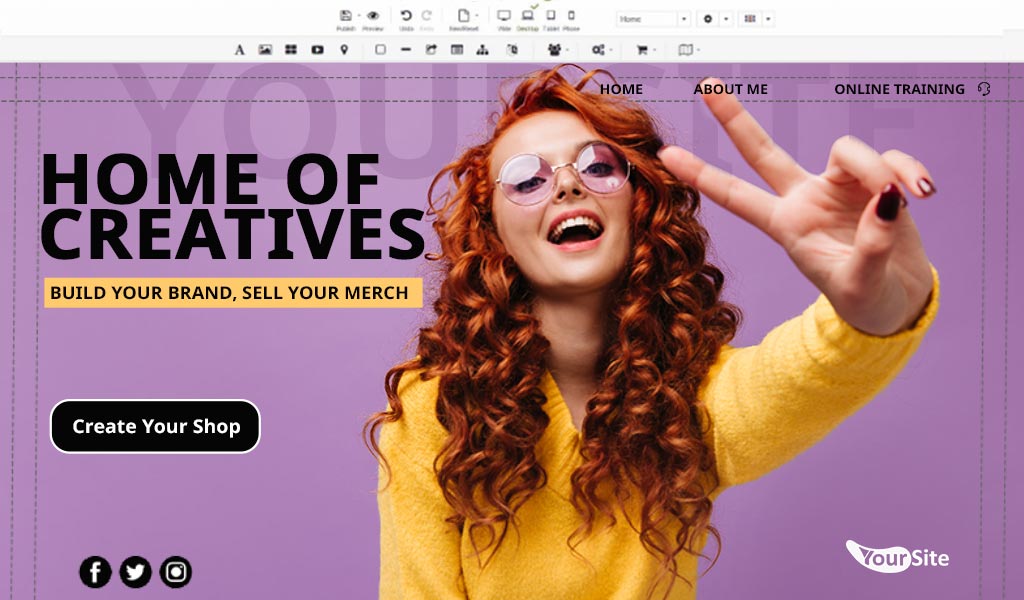
1. Drag and Drop Template Editors

Choosing a hosting company that includes drag and drop template builders is an easy way to build your website exactly the way you want it. At MonsterHost we have over 200 templates to choose from that are easily customizable to suit your brand and business focus.
Pros of drag and drop tempalates
- The platform fully agnostic. The best drag-and-drop templates are completely web based like on MonsterHost. This means, you can use any device with access modern browsers to edit your site. A plus for anyone on the go!
- Intelligent coding. These site editors come with a simple yet modern visual editor to easy drag-and drop elements on your page. This feature makes them ideal for new users and makes the learning curve shorter.
- Reasonable pricing. The thought of hiring a developer might be a huge budget for many. Drag-and-drop builders are simple and easy enough for first time site owners. They require zero coding to use the interface, everything’s do’t by the apparatus.
Cons of drag-and drop builders
- Requires access to modern up-to-date browsers.
- Can wornly import element from older sites built with Adobe tools.
2. Static/HTML Templates
Static page templates predominately use a combination of HTML code and CSS to rendering the design and content of your website. Additionally, it uses JavaScript to add page elements and features such as slideshows or form validation.
Here are the pros and cons of using static website templates.
Pros of Static Templates:
- Barely any Maintenance—when your website is live there is no need to install updates or perform regular backups.
- Low requirements—since static templates don’t employ PHP or databases like MySQL, they can run on a cheaper server with fewer resources needed. This lowers hosting costs.
Cons of Static Templates:
- No updates needed—unless you are great at coding using HTML/CSS, a static website template will be difficult for a beginner to update or modify. This leads to needing to hire a web developer to do updates for you and this can be costly.
- No additional features included—when your business grows and you want to add features to your website like an online store, it will require you to hire a web developer to build it for you.
- Costs—while templates are inexpensive, using a static template with no HTML/CSS knowledge will mean needing to hire a web developer if you require lots of changes and updates.
If you’re truly leaning towards static sites, checkout FLATsite, and how they effortlessly let you convert WordPress sites to static with a single click.
3. WordPress Templates

WordPress is one of the most popular Content Management Systems (CMS) on the internet. A CMS like WordPress is built using PHP and MySQL for the database. It employs HTML/CSS and JavaScript to render the front-end of your website.
A WordPress template is much more complicated design-wise and has a lot of components built into it. You can access these components through a user-friendly interface, as well as add plugins designed to help you manage your website.
Pros of WordPress:
- Easy to Update—WordPress allows for easy updates thanks to its intuitive and user-friendly interface.
- Professional page templates—WordPress includes an impressive template gallery of thousands of ready-made templates that are customizable and ready to use. Most templates include a user-friendly interface that affords you the ability to change colors, fonts, layout design, and so much more.
- Powerful solution—additionally, WordPress includes a plugin library with thousands to choose from to increase the functionality of your website.
Cons of WordPress:
- Learning Curve — There is a bit of a learning curve when it comes to acquainting oneself with WordPress at first. However, there are many tutorials on how to use WordPress on the internet.
- Maintenance — WordPress requires regular updates, especially when using plugins. You can easily update WordPress yourself or rely on a managed WordPress hosting solution.
The Takeaway
If you’re serious about your business then you want to ensure that the website is the best reflection of it. When choosing a page template, you need to make sure that it encapsulates your business and your brand focus. We hope we’ve given you the tools to create a website that helps you put your best business foot forward.
Make your website with modern and optimized page templates. Choose your favorite site template, create your online presence with all your could possible need to get the ball rolling. Start your website now!






